Getting Started
This tutorial assumes you will use .NET 8+, for .NET Framework 4.8 support, check our documentation.
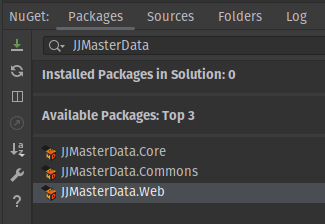
1. Install JJMasterData.Web from NuGet

Installing JJMasterData.Web, will install all required dependencies.
2. Add a SQL Server ConnectionString to your configuration file
In your configuration file (normally appsettings.json), add a SQL Server connection string.
You can replace the appsettings.json url from [here]((https://raw.githubusercontent.com/JJConsulting/JJMasterData/main/jjmasterdata.json) and have autocomplete features in your IDE.
{
"AllowedHosts": "*",
"JJMasterData": {
"SecretKey": "My secret key for cryptography",
"ConnectionString": "data source=localhost,1433;initial catalog=JJMasterData;Integrated Security=True"
}
}
Support for more DBMSs is planned. For more information see configurations.
3. Modify Program.cs
Add the following lines to your Program.cs
//This line will add JJMasterData required services.
builder.Services.AddJJMasterDataWeb();
//Required middleware for JJMasterData
app.UseSession();
//Add these lines before specifing default route:
// Admin routes to create CRUDs
app.MapDataDictionary();
// User routes to consume CRUDs
app.MapMasterData();
//Create the db structure
await app.UseMasterDataSeedingAsync();
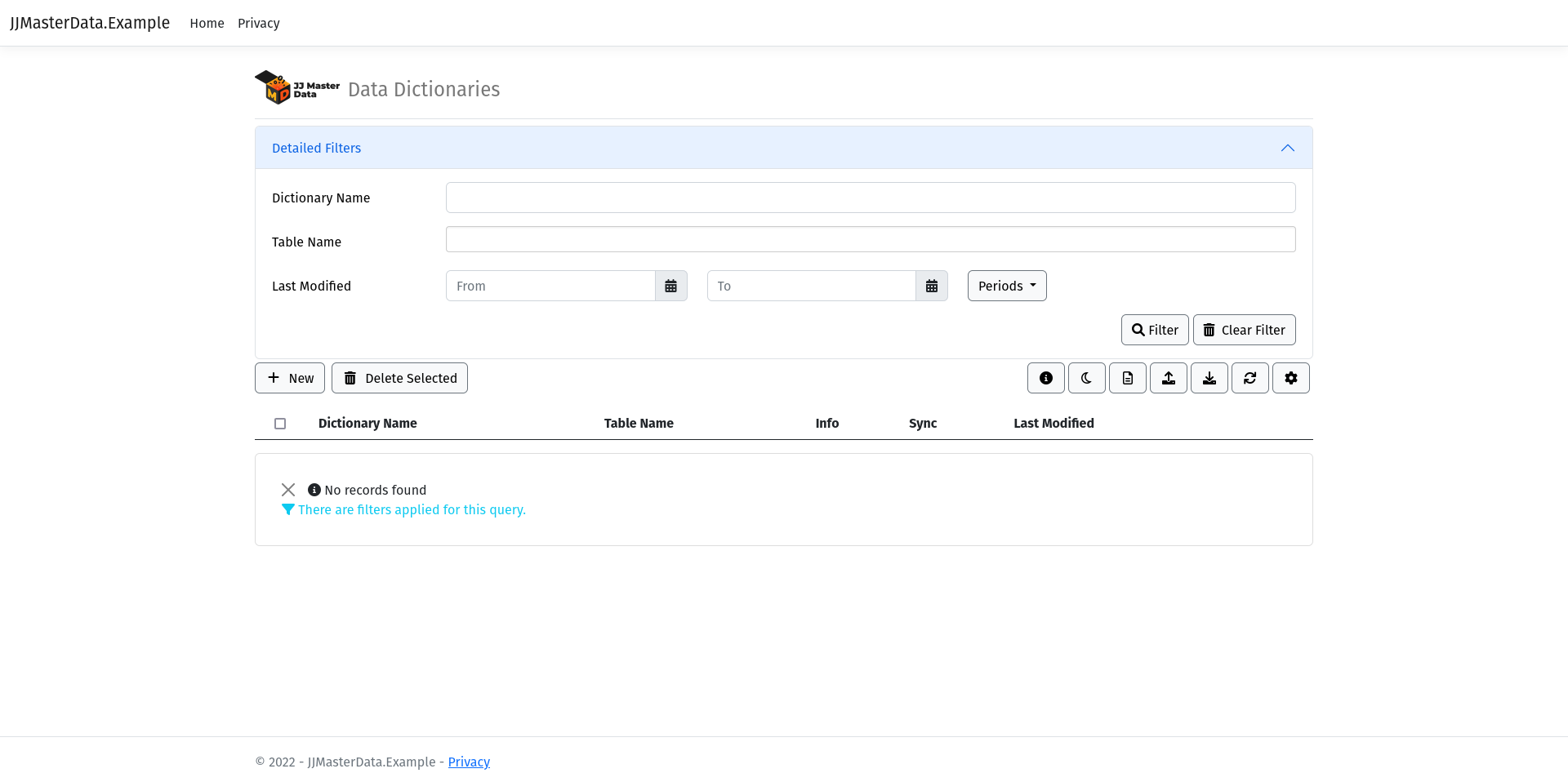
4. Navigate on Data Dictionary
Next, run your website and open in your browser the route:
/DataDictionary
you will be presented with the following screen:

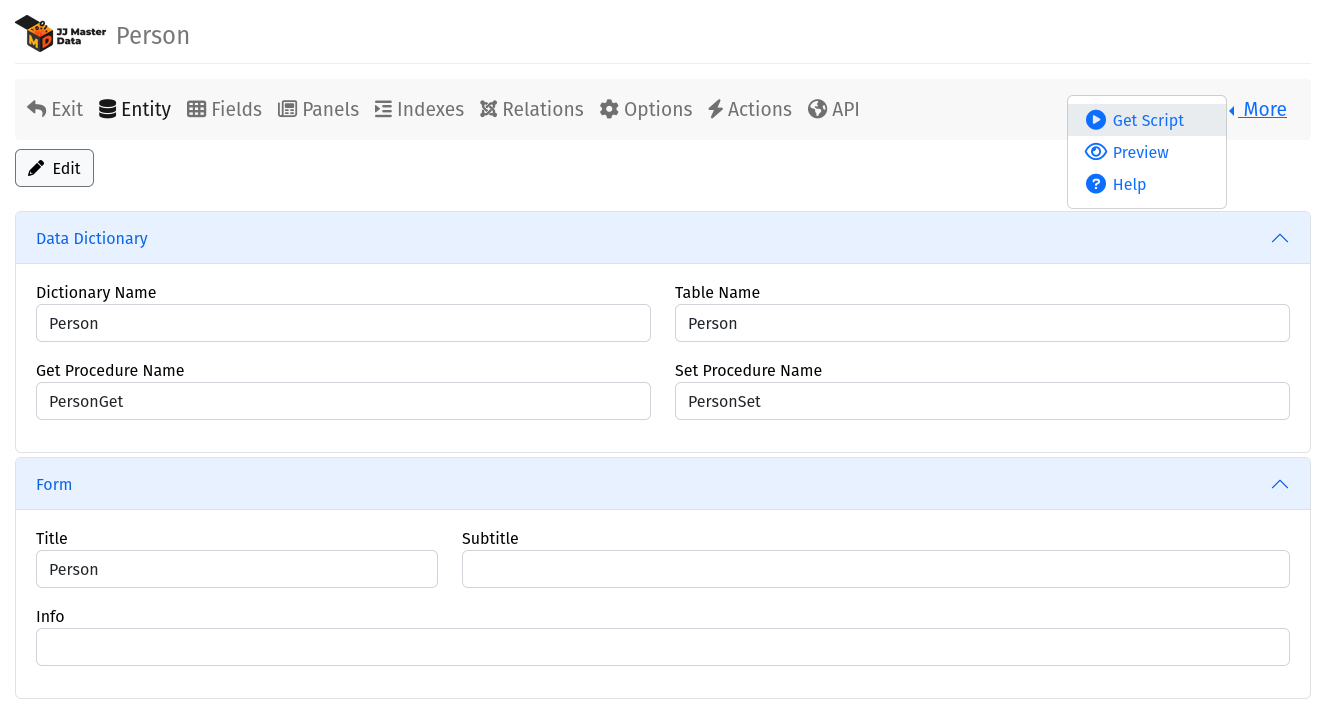
5. Create your first Data Dictionary
Click in New Data Dictionary button, enter the table name (Person), after that, you will have a representation of your metadata.

In Fields menu Add 3 fields:
- Id Int (Not Null) PK
- FirstName nvarchar 50 (Not Null)
- Age int
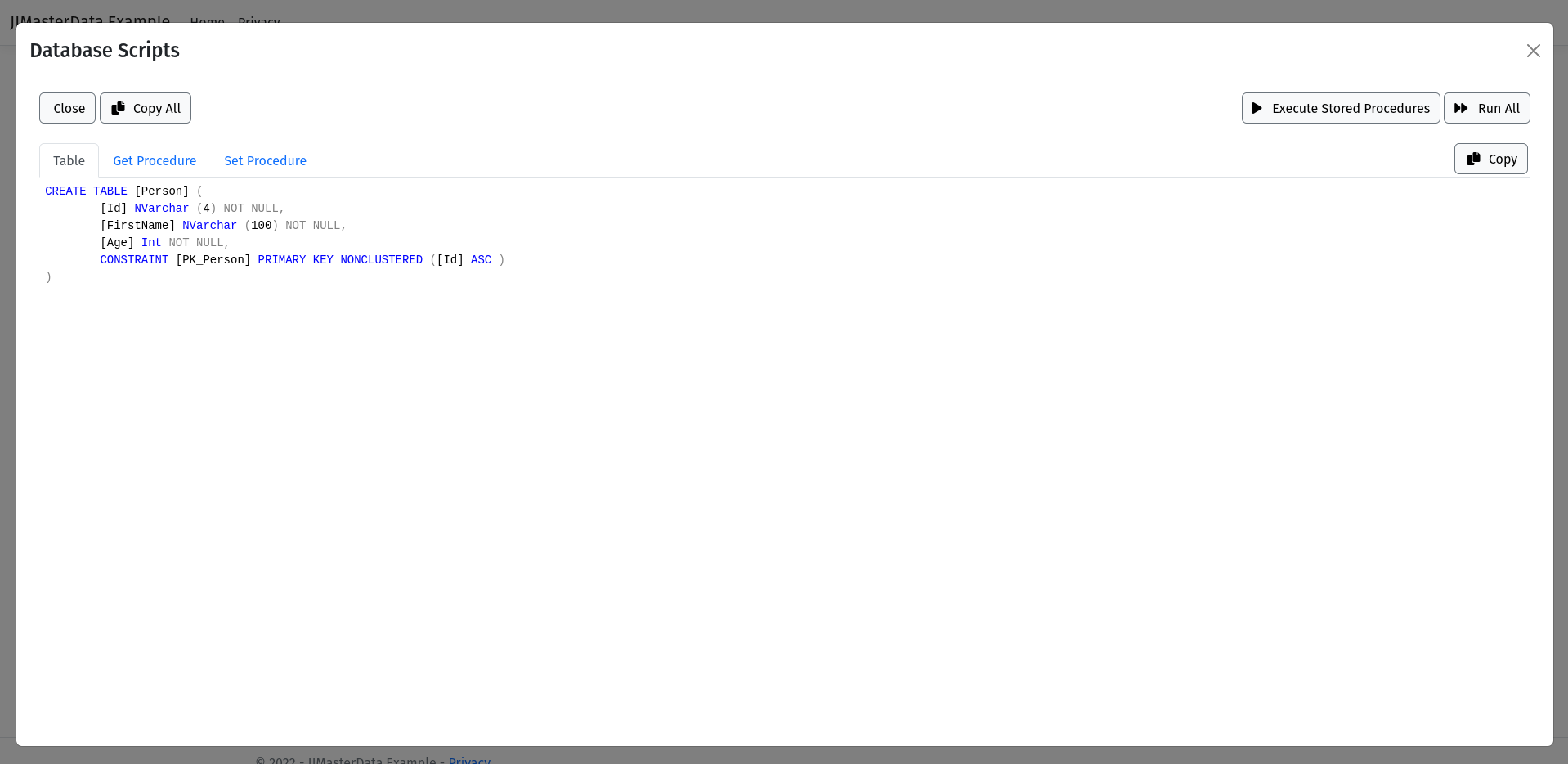
Click on menu "More/Database Scripts" and then "Create Table And Stored Procedures"
The table and procedure will be created in the database.

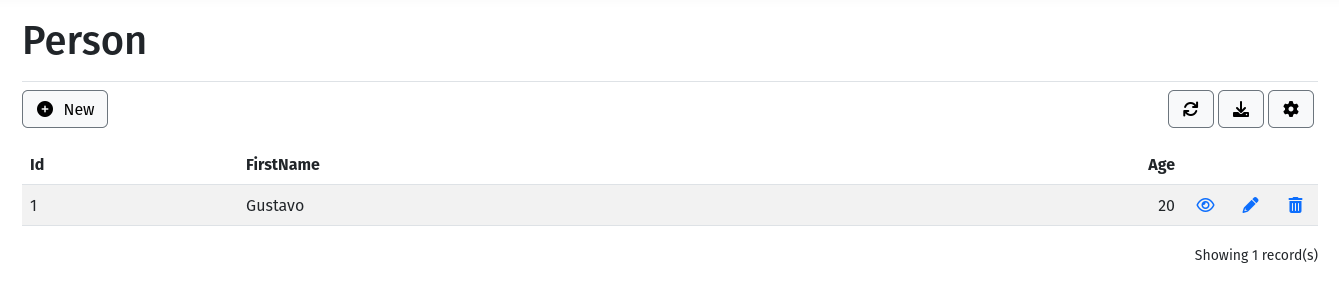
After running the database Scripts, click on Preview,
and you will have your CRUD with nearly zero code:

For more information see about Data Dictionary.
Ok, really cool! But how to use these CRUDs on my application?
JJFormView is the class responsible to render all JJMasterData CRUDs. It have many features out of the box like filters, data exportation and a huge customization potential using .NET code, you can even inject Python code in your application at runtime. You have 2 options to instantiate a JJFormView:
- Using the
/MasterData/Form/Render/{elementName}route - Creating a View or Page instantiating a JJFormView
For customization, you have a lot of scenarios too:
- Using the DataDictionary Web interface, we have lots of options, we don't have everything documented yet, but you can help submitting a PR
- Using the <xhref: JJMasterData.Core.Events.Abstractions.IFormEventHandler> interface (recommended), check the docs for more information
- Customizing your own JJFormView object at your pages (the old school way of the JJ Consulting team in the WebForms era, not recommended)